
블로그를 가장 빠르게 만드는 방법 feat.Hugo
Table of Contents
블로그를 가장 빠르게 만드는 법
하루 투자로 완성하는 나만의 블로그에 대해 알아보겠습니다.
블로그를 만드는 방법은 다양하지만, 종종 선택의 폭이 넓어져 오히려 결정하기 어려워질 수 있습니다.
새해가 되면 ‘올해는 꼭!’ 하며 시작을 고민만 하곤 하는데요.
그런 고민을 해결해줄 간편하고 빠른 도구로 Hugo를 추천합니다.
이 글은 특히 다음과 같은 분들에게 도움이 됩니다:
- 네이버, 티스토리가 아닌
진짜 내 블로그를 원하는 분 - 서버비 지출을 아끼고 싶은 분
- 기초 개발 지식이 있는 분 (템플릿 활용으로 어렵지 않습니다)
블로그, 간단해야 합니다
블로그는 기본적인 기능만 제공하는 웹사이트입니다. 이는 정적 사이트로 충분히 구현할 수 있습니다. 웹사이트는 크게 두 가지로 나눌 수 있습니다:
- 동적 사이트 (Dynamic Website)
- 정적 사이트 (Static Website)
동적 사이트는 서버에서 데이터를 받아 렌더링하는 반면, 정적 사이트는 미리 만들어진 파일을 보여줍니다. 대부분의 일반 서비스는 동적이지만, 블로그나 뉴스처럼 동일한 정보를 제공하는 경우 정적 사이트가 적합합니다. 간단하고 빠르게 구현 가능합니다.
Hugo의 강점
Hugo는 빠르고 효율적인 정적 사이트 생성기입니다. 주요 특징은 다음과 같습니다:
- 속도: Hugo는 큰 사이트도 몇 초 안에 생성합니다.
- 간편함: Markdown, HTML, CSS로 콘텐츠와 템플릿을 만듭니다. 복잡한 설정이나 데이터베이스가 필요 없습니다.
- 유연성: 다양한 테마와 맞춤 설정으로 독특한 사이트를 쉽게 만듭니다.
- 확장성: 작은 블로그부터 대형 기업 웹사이트까지 지원합니다.
- 오픈 소스: GitHub에서 무료로 사용 가능하며 커뮤니티 지원을 받습니다.
요약: 빠르고, 편리하며, 무료입니다!
디자인은 테마로!
디자인을 위해 테마를 활용합니다. 디자인은 종종 어려운 부분이지만, 이미 잘 만들어진 테마를 활용하면 쉽게 해결할 수 있습니다.
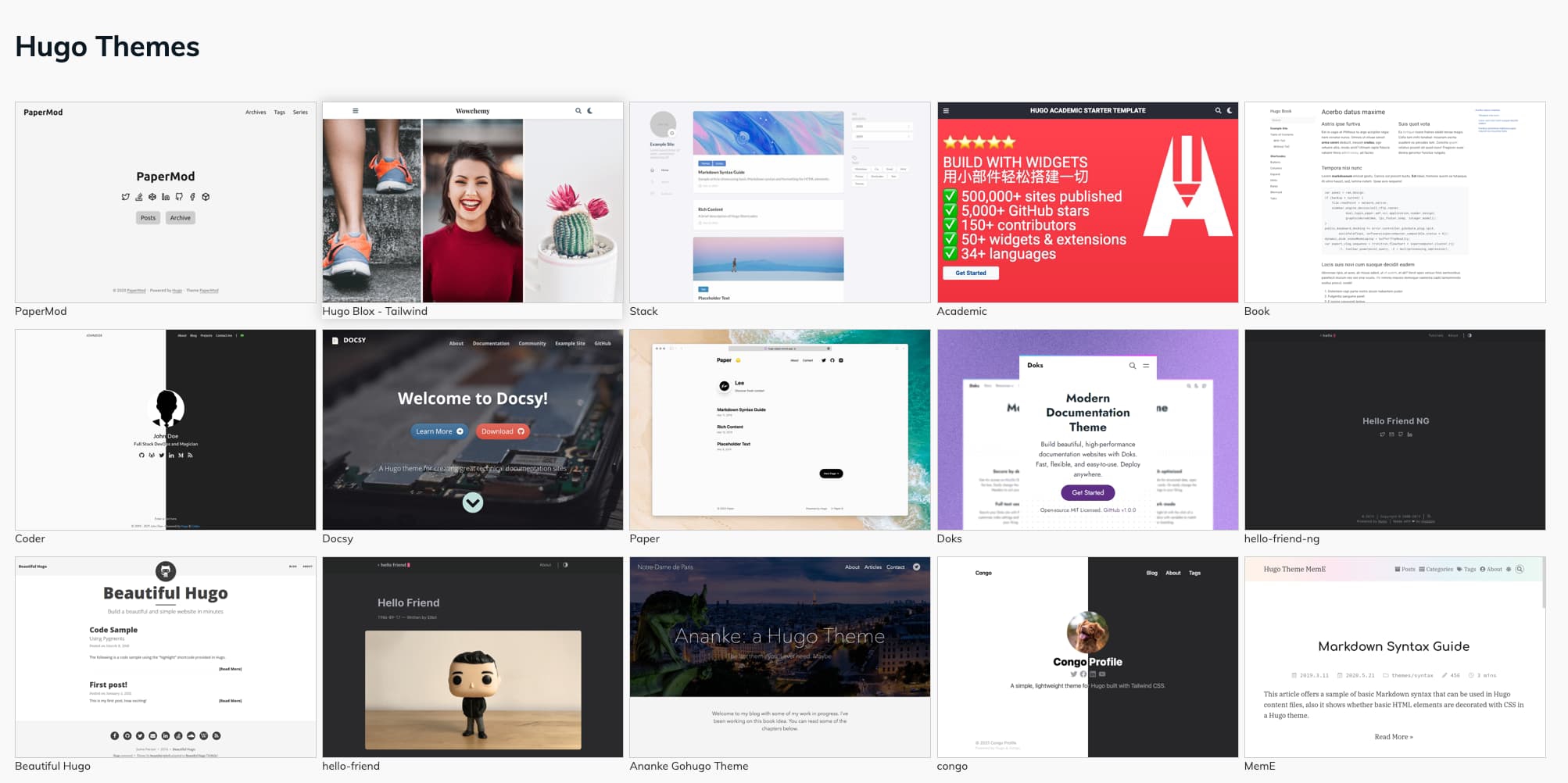
Hugo Themes
에서 마음에 드는 테마를 선택하세요.
블로그 설정하기
이 글은 Hugo Docs 를 기반으로 작성되었습니다. 추가 정보가 필요하면 여기를 참고하세요.
Hugo와 Git 설치
MacOS에서 Hugo 설치는 Homebrew나 MacPorts를 통해 가능합니다. 테마 사용을 위해 Git도 설치해야 합니다.
- MacPorts 를 사용한 Hugo 설치:
sudo port install hugo
- Homebrew 를 사용한 Hugo 설치:
brew install hugo
테마 적용
- Hugo 사이트 생성:
hugo new site my-blog # hugo site 생성
cd my-blog # 해당 폴더로 이동
- 테마 적용 (예: Ananke 테마):
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke # 사용하고자 하는 테마를 git submodule로 추가
echo "theme = 'ananke'" >> hugo.toml # hugo 설정 파일에 ananke 테마 쓰겠다는 설정 추가
- 사이트 실행:
hugo server # 서버 실행
이제 http://localhost:1313/ 에서 블로그의 뼈대를 확인할 수 있습니다.
첫 포스팅 작성
- 첫 글 작성:
hugo new content posts/my-first-post.md # 글 작성
⇒ posts/my-first-post.md 라는 새로운 파일이 만들어지고, 기본적인 설정값들만 작성되어 있습니다.
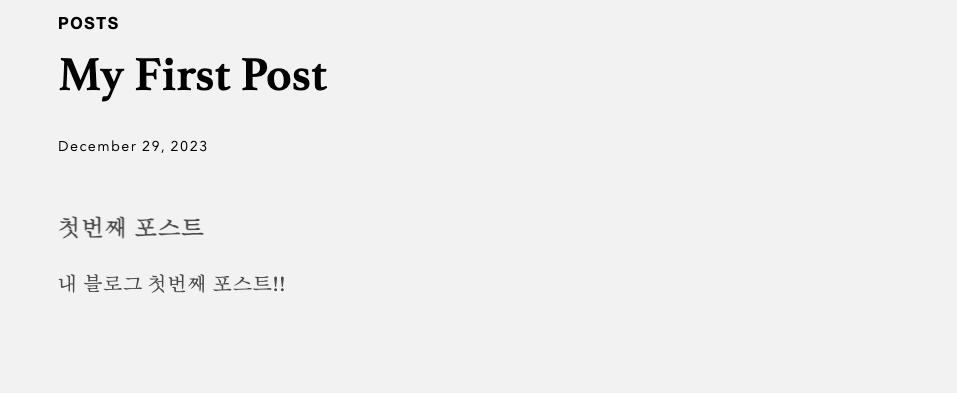
이제 밑에 내용을 추가해서 첫번째 포스트를 완성해보겠습니다.
+++
title = 'My First Post'
date = 2023-12-29T10:53:23+09:00
draft = true
+++
### 첫번째 포스트
내 블로그 첫번째 포스트!!
- 글 확인
기본적으로 Hugo는 작성 중인 글 (draft = true)은 블로그에 노출하지 않습니다.
따라서, 작성 완료 후 해당 포스트를 노출하고 싶다면 draft = false 로 수정해야 합니다.
하지만, 일단 지금 작성 중인 글을 확인하고 싶다면 서버 실행 시 -buildDrafts 혹은 -D 커맨드를 추가해서 실행하면 됩니다.
hugo server -D # draft도 볼 수 있게 서버 실행
⇒ 이제 작성한 글을 확인할 수 있습니다!
마무리
간단한 예제를 통해 Hugo로 블로그를 만드는 방법을 알아보았습니다. 더 멋진 테마를 선택하여 추가 설정이 필요할 수도 있습니다. 원하는 테마에 따라 진행하세요.
Hugo 기본 명령어 모음
hugo new site [사이트명] # 새 사이트 생성
hugo new posts/[파일명].md # 새 글 작성
hugo server # 서버 실행
hugo # 서버 빌드 => `/public` 폴더에 최종 사이트 생성 (배포 시 활용)